当我如是想的时候,事实上我已想了很久。后来被各种纠结的差事冲乱了生活和心绪,并且心里认为这是个妥当无比的借口。找到了借口后一拖再拖,果然认识到deadline才是第一生产力的真理。最近,却是被朋友的一句话逼急了,他跟我说:我们的业务用到了css4的新属性!
这句话的意思,大体等同于说,我买到了一个iphone6,亲你怎么看?
它在我脑中纷乱起舞,那是plans vs zombies中一大波僵尸正在逼近的场景。是的,再不行动,就要被技术的狂潮给淹没了!日前,就我的浅薄见闻,当html5越来越多的功能被应用到业务主功能上,诸如本地存储,拖拽优化,postMessage通信…css3却是另一番光景。一方面,一个个绚丽效果的css3-demo在网上被围观与叫好,大家却又在为浏览器兼容性和差异性这座大山望而却步。css3技术在大家眼中更偏向于一种优化的体验,等于说,你不敢用它来实现网站的key point,即使是一个圆角,不问技术细节的产品经理也会想使用图片来代替的。
因此,缘由可以归结为:我忍够了。要玩,就玩个大的。
其实虽然我想了很久,但这个“想”,更偏向于单纯的幻想,而不是思考。暑假的时候,在腾讯大讲堂看到有哥们分享css3与js的动画效率比较的演示,就萌生了这个想法。现在,在正式尝试编写类库之前,我想先写2~3个实验demo,来看看技术的复杂度以及一些可以避免的暗礁,并做好一些记录。当然这些demo必须得使用最新的chrome,firefox,opera以及ie8,9才能正常运行。
##第一个实验:人物sprite图动画实现,按键与位移的衔接
请按键盘方向键控制人物运动:
##最深的体会
我的js代码需要怎样“辅助”css3?
按照我的理解,如果是说一个dom元素的“动作”的话,完全可以用纯css3来实现,而且你可以将dom的动作串连起来。
例如:
dom元素会在0%,33%,66%,100%这些时间点上做出相应的效果响应。
这样的动作序列还会有什么问题吗?
在demo当中,我设置了按一下“左”键,人物向左偏移一格,按一下“下”键,人物下移一格,于是我就遇到了这样的两种情况:
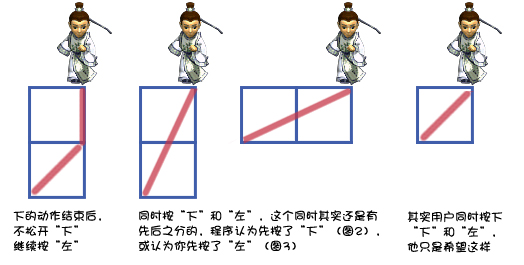
1、用户按下“下”,人物向下偏移动作完成后,他仍不放手,此时同时按了“左”
我认为此时用户在使用“双键”,这时人物会再向左下方向都偏移一格。
2、用户“几乎”同时按下“下”和“左”,由于js每次只能检测单键的keycode
程序会判断用户是先按下了某个键,再使用了双键。
而用户之所以“几乎”同时按下,本是希望只执行“双键”的。

1与2的区别,其实就是双键产生时,两个按键的时间间隔的区别。时间间隔长,用户是需要1这种效果的,而时间间隔短,用户就是想只执行“双键”。但程序是固定的,无论时间间隔有多短,在它看来就是有先后,因此程序认为2和1是一样的。我在demo里,就用了时间戳的方式,而这种方式,其实是“投机取巧”的一种方式。
回到上面那个问题来,这样的纯css3动作序列有什么问题?时间的问题更深入一点我可以得到结论:
那就是无法侦听一个css3动作是否已经结束。
如果我能够侦听动作是否正在执行,那么一切就好办了,如果前动作已完成,我就像情况1一样“先单键再双键”去操作,如果前动作未完成,我就判断用户是想只执行“双键”。
OK,js代码就是要像jquery的animate方法一样,构造一个动作的队列,存放用户积累下来的动作,并作好回调判断。
